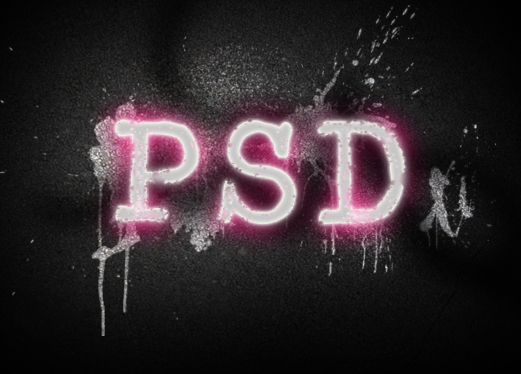
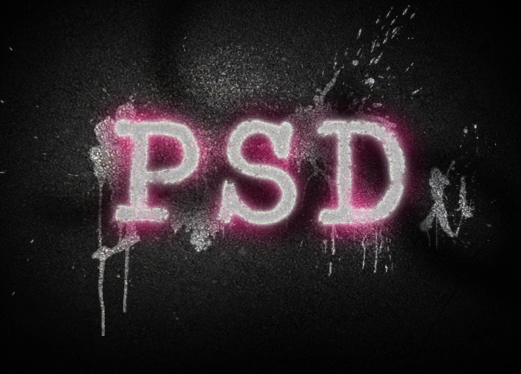
It was time I wrote more of a beginner aimed tutorial so here you go, this tutorial will teach you how to make this spray paint style text effect which really stands out and would make a great wallpaper. The inspiration for this one comes from an image by Aleks Maksimow. The techniques here are pretty simple so give it a go.
Tutorial Files
If you are a PSD PRO member then download the PSD file and much more by going here.
Introduction
Below is the image we will learn how to create.

Step 1
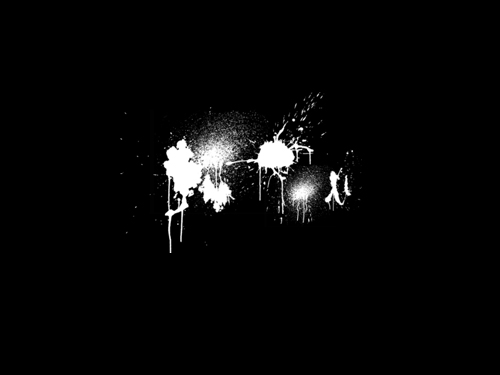
Create a new document with dimensions; 10240x768px then fill the background layer Black. Now using some splatter brushes make a few splats in the middle of the page like so. From now on the images will all be zoomed in on this area of the document.

Step 2
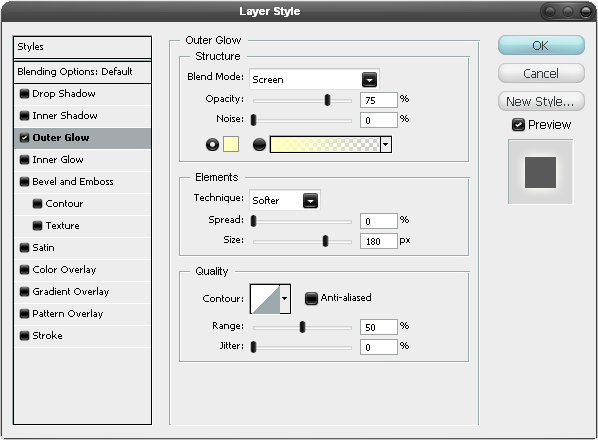
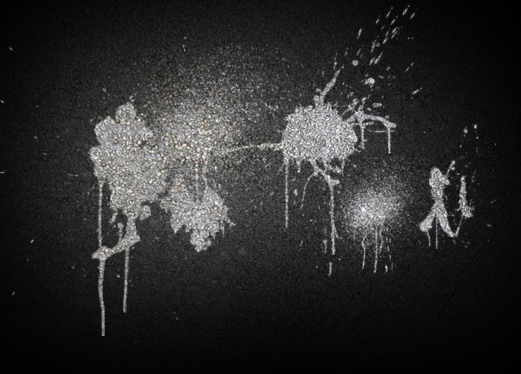
Right click on this layer then select blending options and add an outer glow effect using the settings shown below. We want to now flatten this layer so right click on the layer then go convert to smart object, if this option doesn’t exist for you then just create a new layer, move it below the splatter layer, select the splatter layer then hit Ctrl+E.

Step 3
Now you need an image of either a wall, concrete, a rock or sand. I felt that the best result came from using a weathered concrete texture, the one that I used can be found here. Paste the image in and make sure its in the layer above the splatters then add a clipping mask by holding Alt and clicking between the two layers.

Step 4
Next we have to add the text, you need a grungy kind of font for this; I used a typewriter font, if you haven’t got any fonts like this then download some free from DaFont. Type out a word in large letters, if you want to mess around with character spacing etc. then go Window>Character. Get it looking something like the image shown below.

Step 5
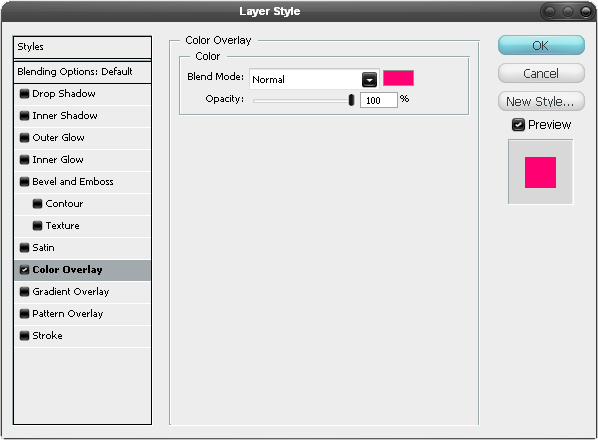
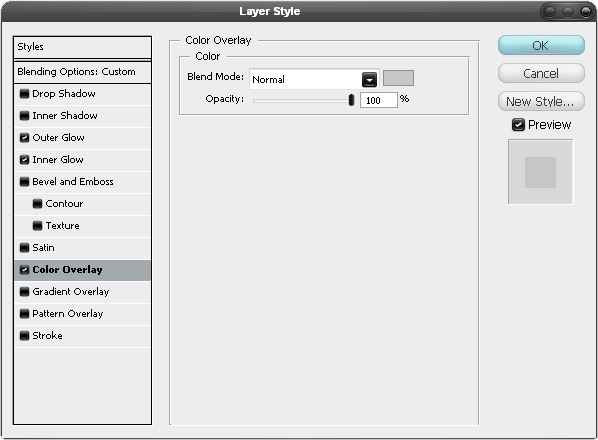
First duplicate this layer (Ctrl+J) then hide it. From here on you want to make sure you always have an untouched copy of this text layer available as we will be using it a few times, always have it hidden when you’re not using it though, in fact you can just move the duplicated layer to the bottom of the layer stack then whenever I say to get the text layer you just duplicate it, move it to the top of the layer stack then unhide it. Now go into the blending options for the text layer and add a color overlay with the settings shown below.

Step 6
Go Filter>Blur>Gaussian Blur and use a value of 13px. Now duplicate this layer as we want it a bit brighter.

Step 8
Select the brush tool and a soft round brush of about 30px then just add some random black strokes like in the image below. Then in the same way as in the last step add a Gaussian blur of 13px.

Step 9
Now get a copy of the text layer in the way I mentioned in step 5. Then add a Gaussian blur of 5px to this text layer.

Step 10
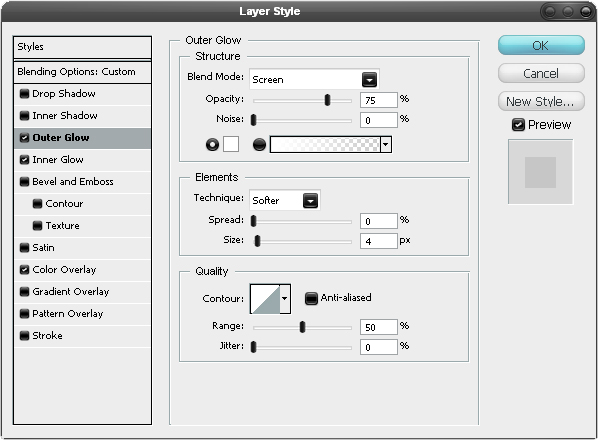
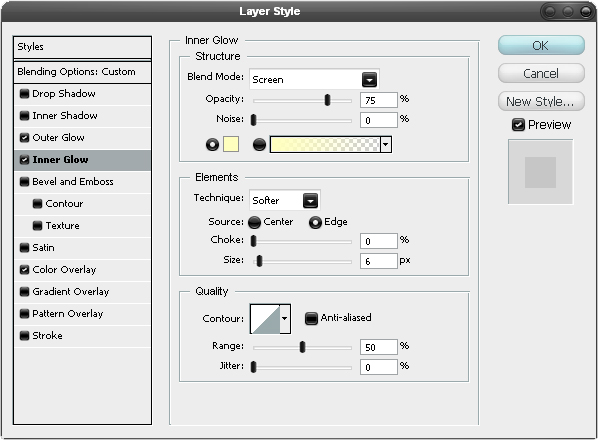
Now get another copy of the text layer then go into the blending options and add an outer glow, inner glow and color overlay using the settings shown below.




Step 11
Remember that concrete texture we used a few steps back, go and duplicate it then move it to the top of the layer stack then set it to 30% opacity and a blend mode of multiply, this means it won’t affect the black background as the background can’t get darker.

Step 12
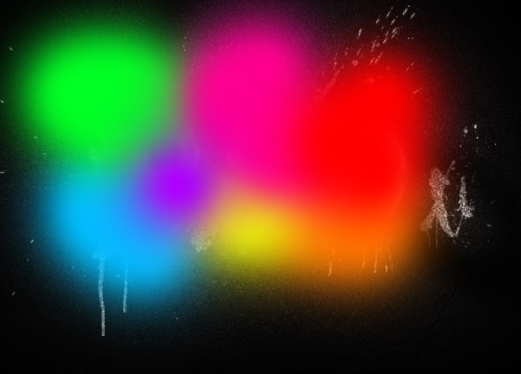
Select the brush tool and grab a big soft brush then in a new layer add some strokes in different bright colors until you have something similar to the image below.

Step 13
Now add a Gaussian blur to this layer with a value of 50px then set the blend mode of this layer to overlay. I also added a bit more text below but this is optional.








